|
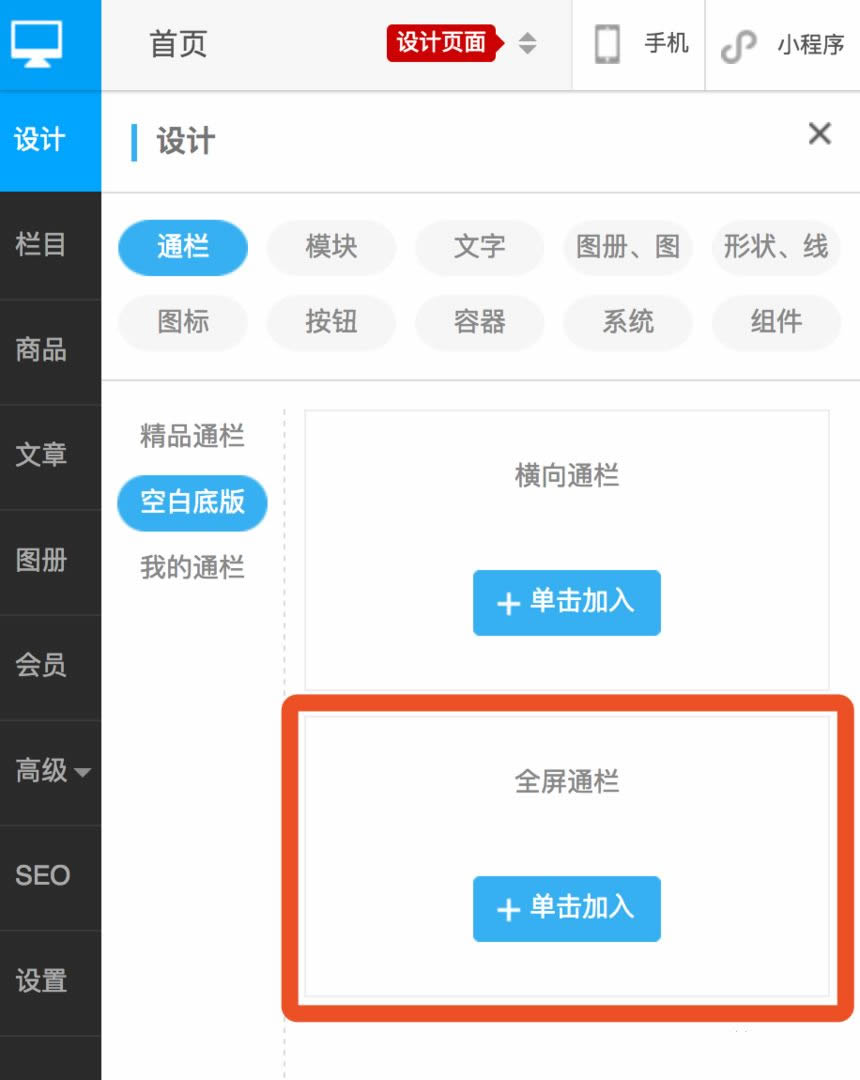
滚屏网站上线啦~看到这个升级的时候可能会很纳闷这是什么样的功能呢?能实现什么样的效果呢? 那么先让我们看一下制作出来的效果吧~ 每个行占据一整屏幕,每次滚动就是一行;这么高大上的效果,一起来学习一下是怎么操作的吧~ 首先添加一个全屏通栏模块,“设计”->“通栏”->“空白底板”-“全屏通栏”(页面中可添加多个“全屏通栏”) 该模块可添加到网站中所有可编辑的页面中,在通栏中拖拽好模块后保存看滚屏效果
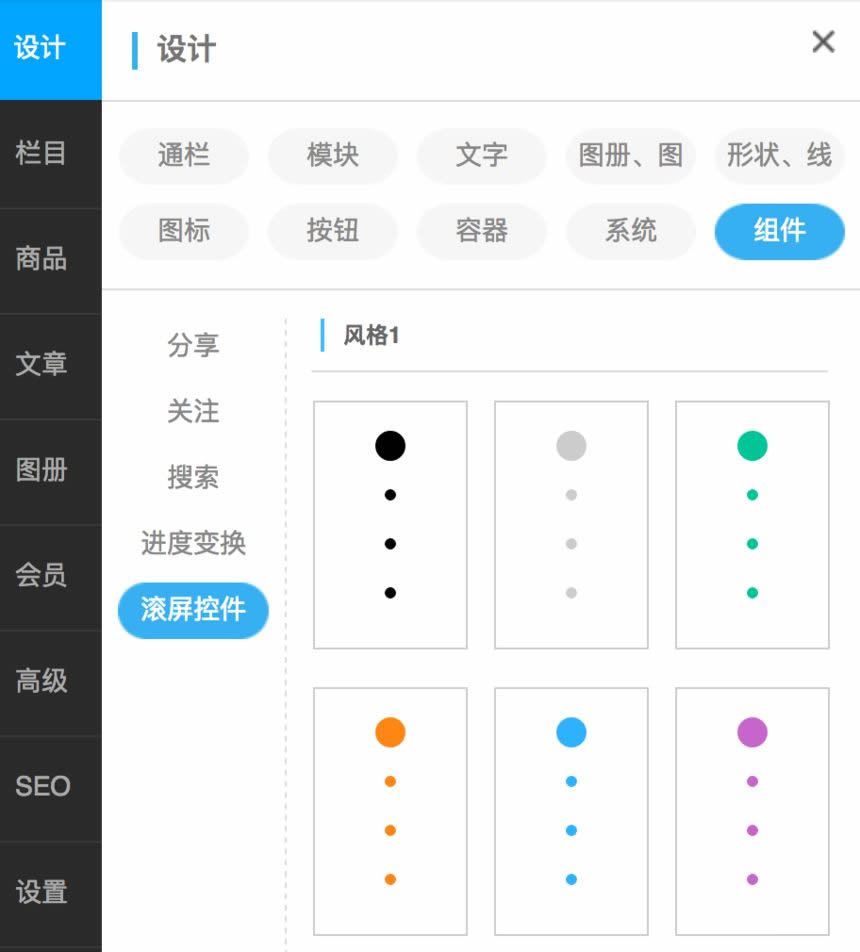
为了更好的配合实现整屏滚动效果,我们增加了“滚屏控件”,先添加“全屏通栏”后再添加“滚屏控件”,滚屏控件不可单独使用,仅支持在首页和空白页添加,每个页面只能添加一个“滚屏控件”如果您想切换风格,删掉老的重新添加即可 “设计”->“组件”->“滚屏控件”:有4种常见风格可供选择
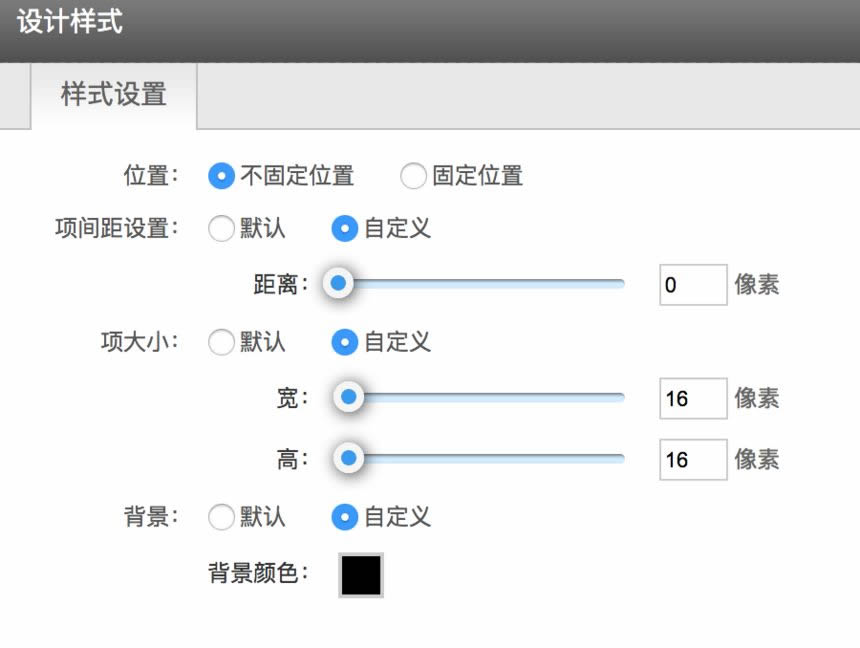
添加到页面中后也是可以调整控件样式的 位置:“不固定位置”您可以随意拖动在屏幕上的位置;“固定位置”我们提供了9个位置供您选择 项间距设置:每个按钮之间的距离 项大小:按钮大小 背景:按钮背景颜色
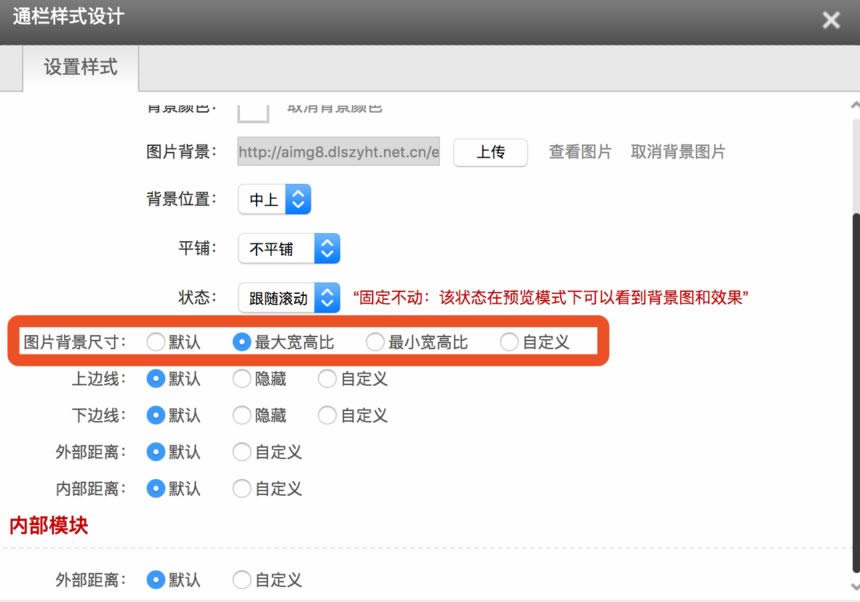
让您的网站每一屏都是一个精彩的展示。 本期升级外加一个小彩蛋 通栏模块再在设置背景图片的时候增加了图片背景尺寸,为用户提供了上传的图片如何撑满整屏方式
最大宽高比:把图片窄的一边进行拉伸直至宽高都充满整个行显示,效果如下图
最小宽高比:按照图片窄的一边完全显示,保证图片高度完全展示,效果如下图
自定义:可这是您图片占屏幕的百分比,效果如下图设置宽高均为100%
同时我们上线了三套滚屏模板供您选择~ |